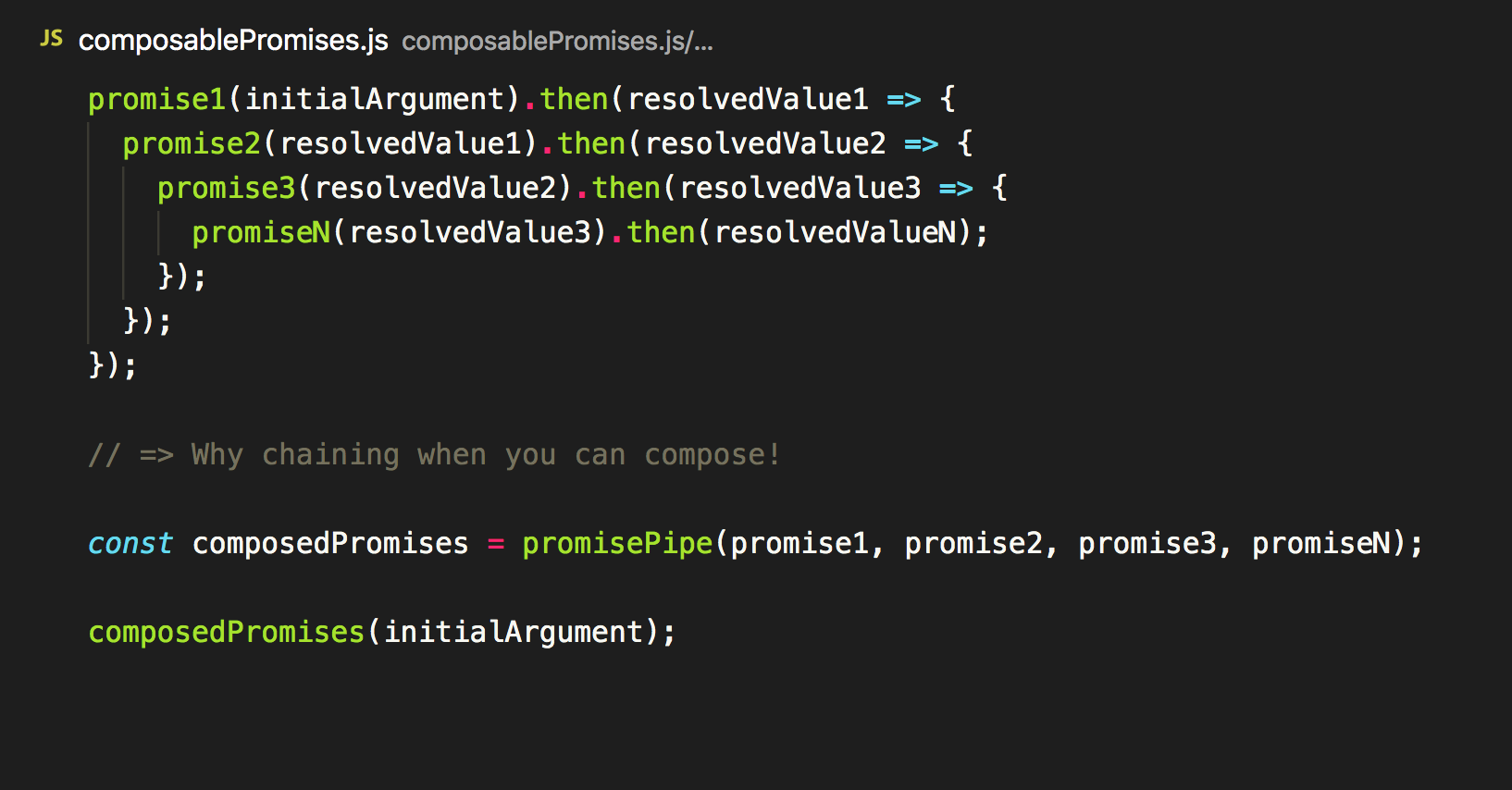
GitHub - alexismenest/promises-pipeline: Sequentially run promise-returning functions, passing the result of each one to its next

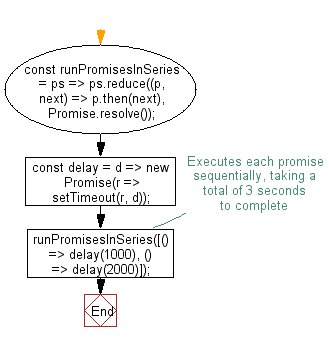
Addy Osmani - Tip: Run an array of JavaScript Promises in series. Uses Array.reduce() to create a Promise chain. Each Promise returns the next Promise when resolved. | Facebook

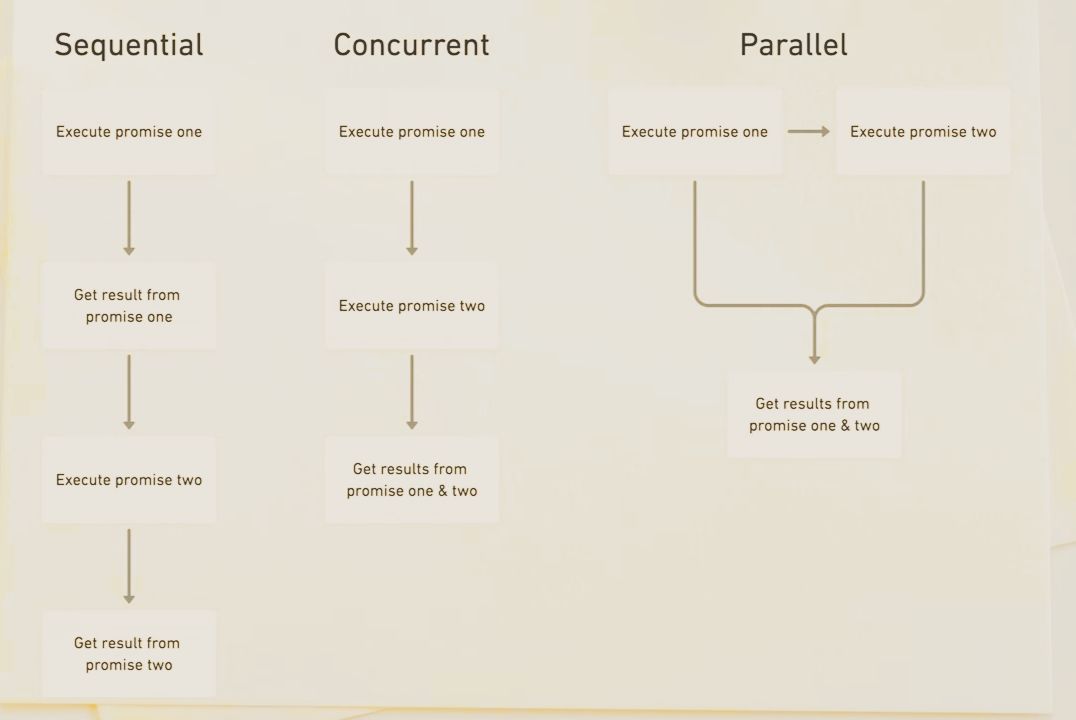
JavaScript Tips: Concurrency and Promise (Part 2): Execute promises in parallel - realtor.com Tech Blog

Maximizing Performance: Promise.all vs async/await | by Thanasis Galatis | JavaScript in Plain English