
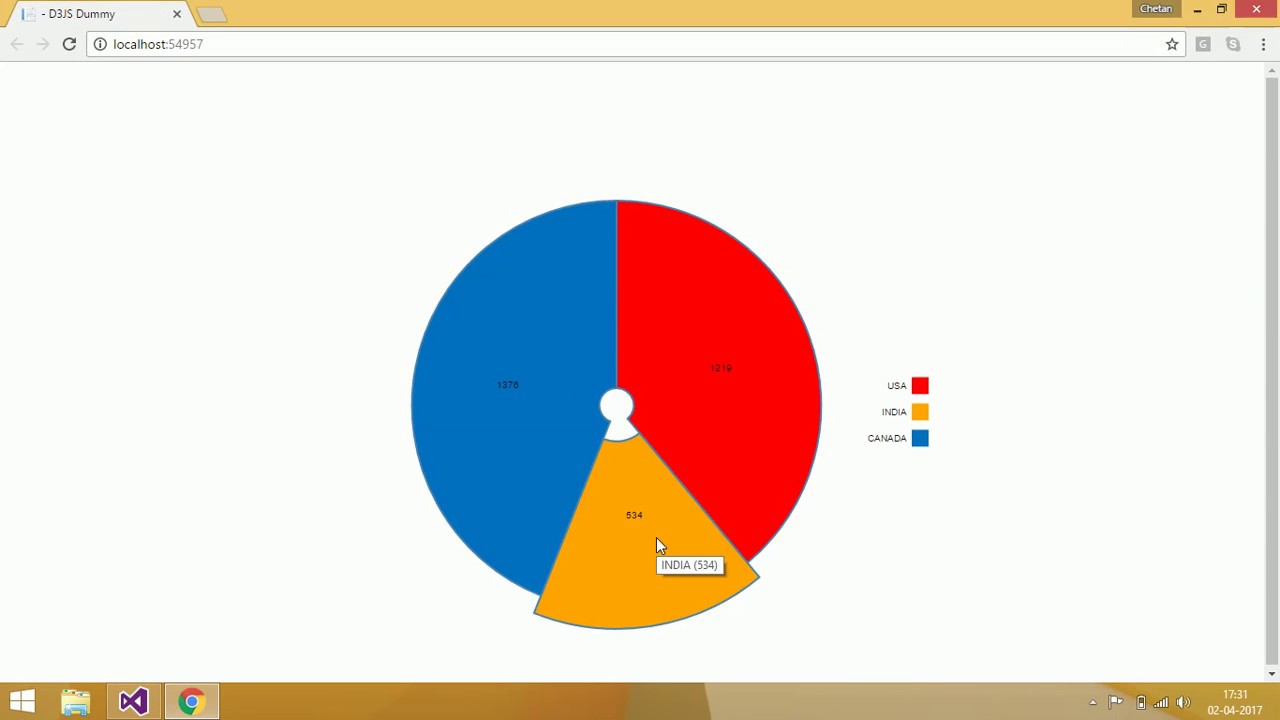
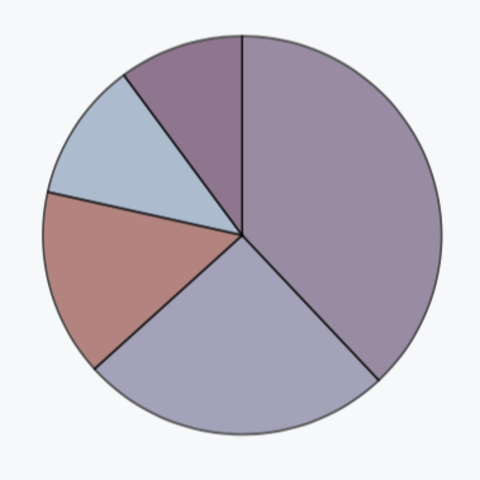
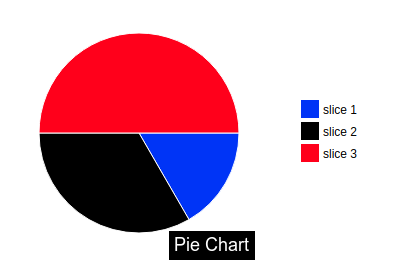
Easy way of Integrating D3 JS with Angular | Pie chart D3 js | Pie chart with dynamic data - YouTube

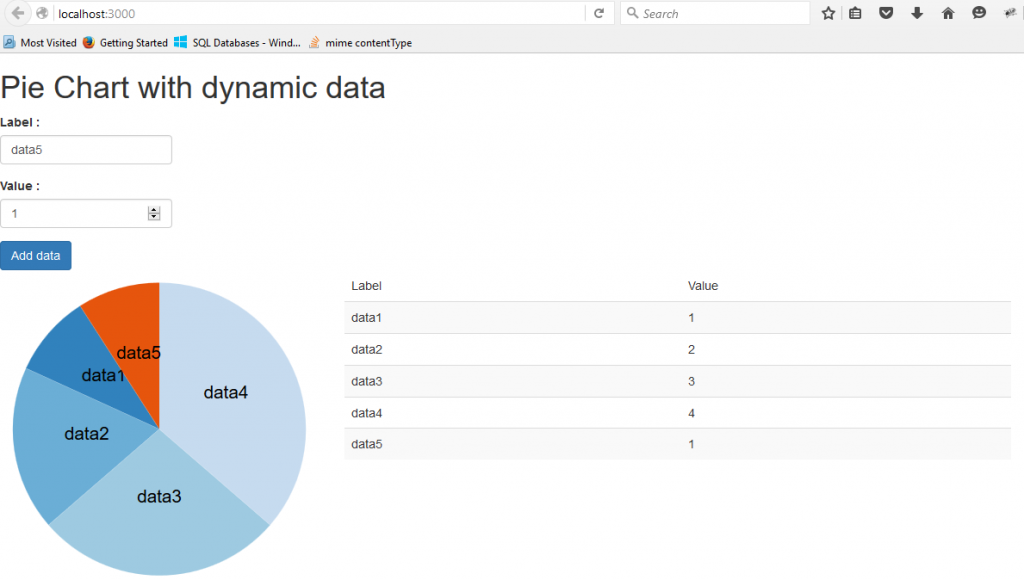
GitHub - amanjain325/angular-d3-charts: Integrate your Angular 2, Angular 4 app with d3 charts e.g. Doughnut, Pie, Single Bar chart, Multiple bar chart and Stacked bar chart